This article describes how to use the “Menu” tool in Website Builder.
Adding menu
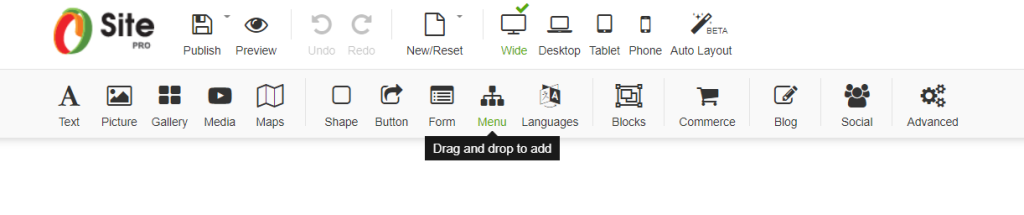
- Drag and drop the menu from the main toolbar:

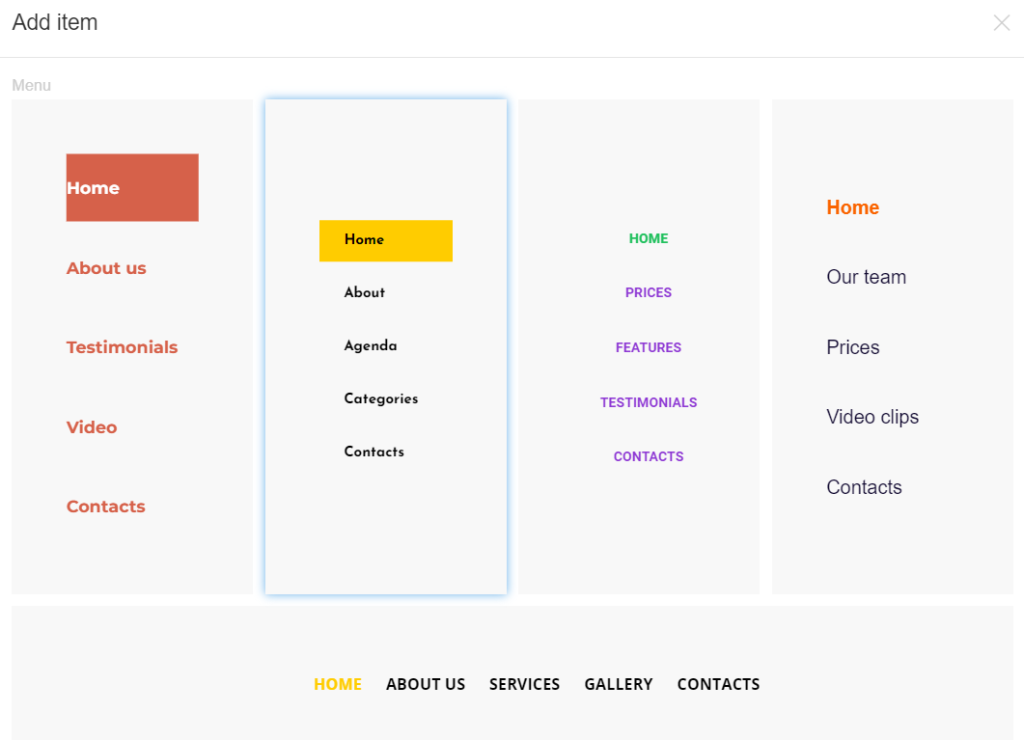
- In the window that appears, choose menu composition. Scroll to the bottom to see all available options:

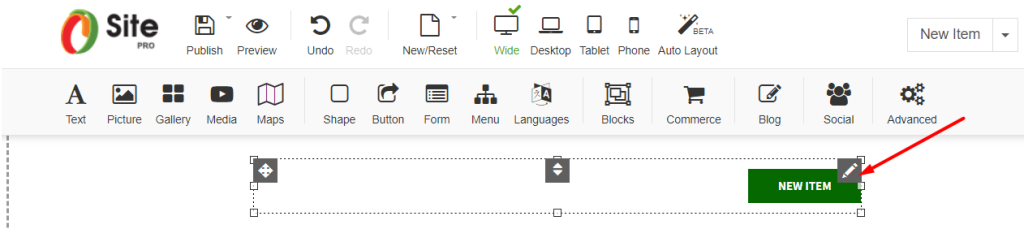
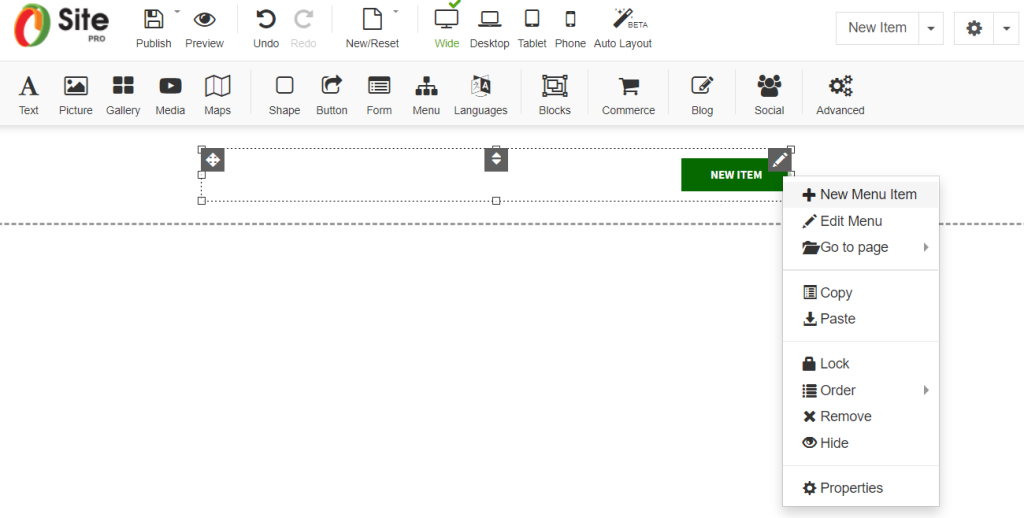
- Select the menu element and select “Edit menu” in the right toolbar:

- Click “+New Item” to add the menu page:

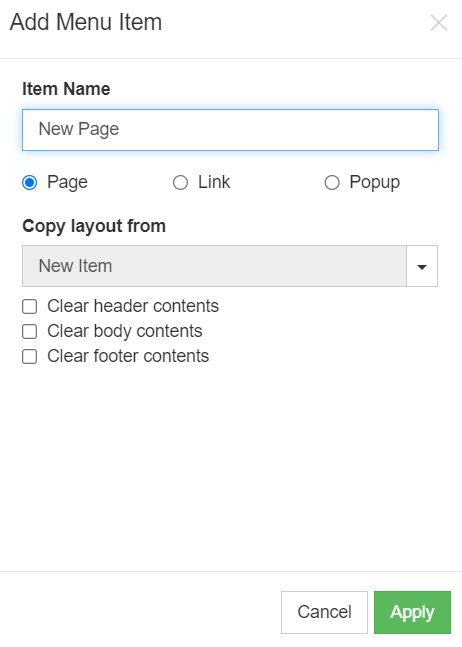
- Enter “Item Name”, select the type of menu element (e.g. “Page”), choose “Copy layout from” (e.g. Home), or leave clear content (e.g Body) and click “Apply”:

Customising Menu
- Submenu: Drag your created element to your required location or on top of a menu element to create a submenu.
Build your own free professional website with Beehosting Website Builder.









