Как использовать инструмент “Меню” в конструкторе сайтов описано в данной статье.
Добавление меню
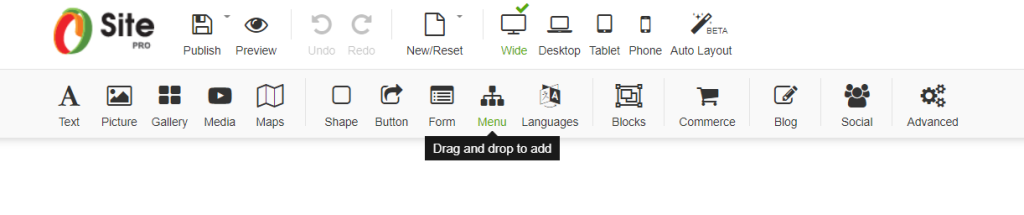
- Перетащите меню из основной панели инструментов:

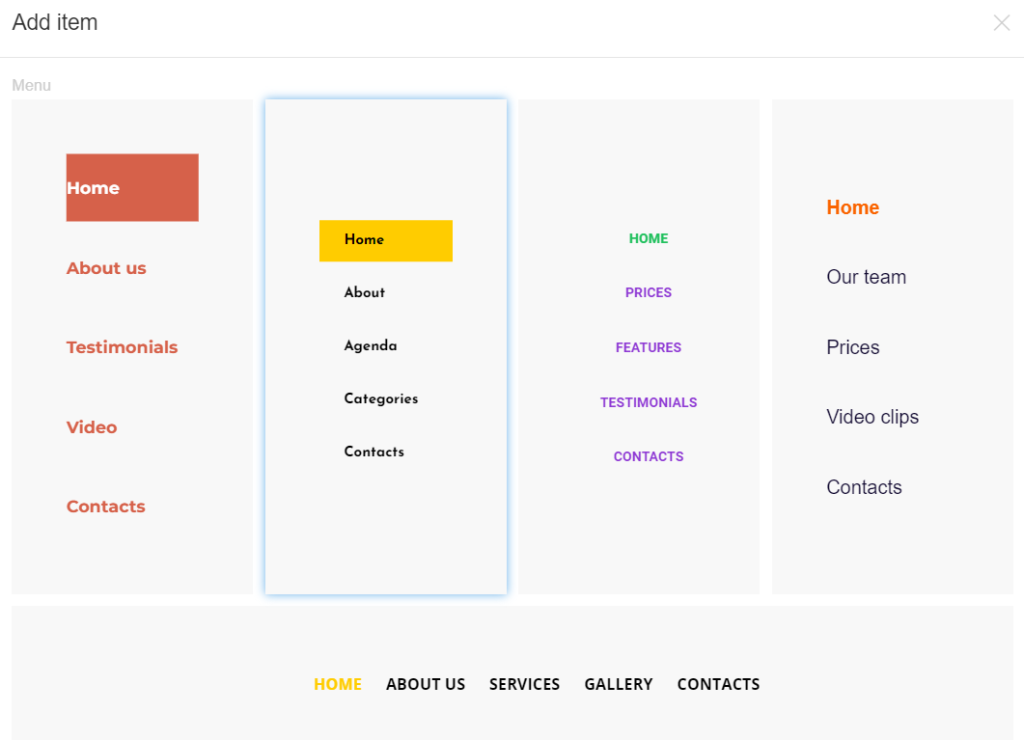
- В появившемся окне выберите композицию меню. Прокрутите вниз, чтобы увидеть все доступные варианты:

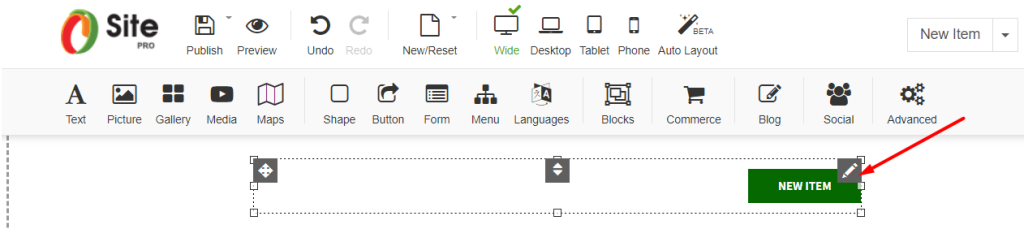
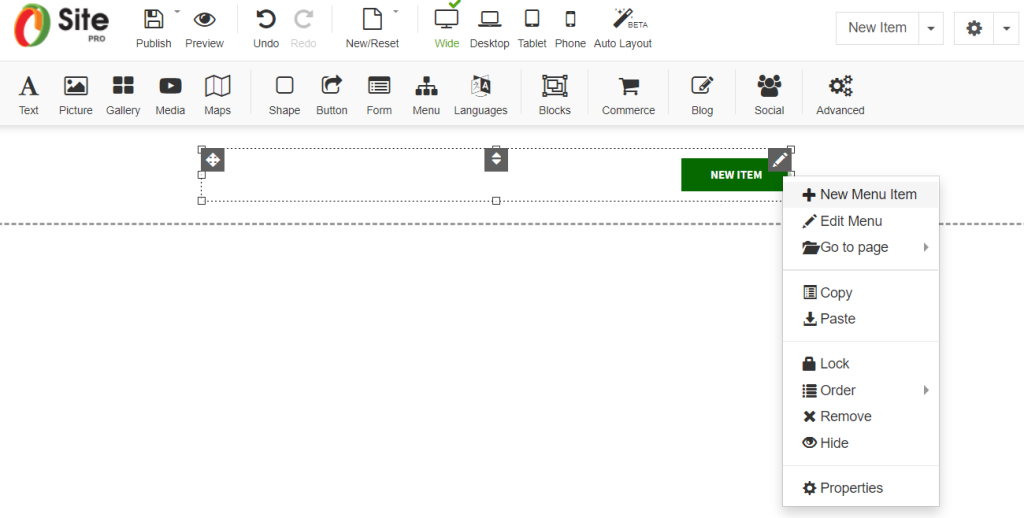
- Выберите элемент меню и выберите “Редактировать меню” на панели инструментов справа:

- Нажмите “+Новый элемент”, чтобы добавить страницу меню:

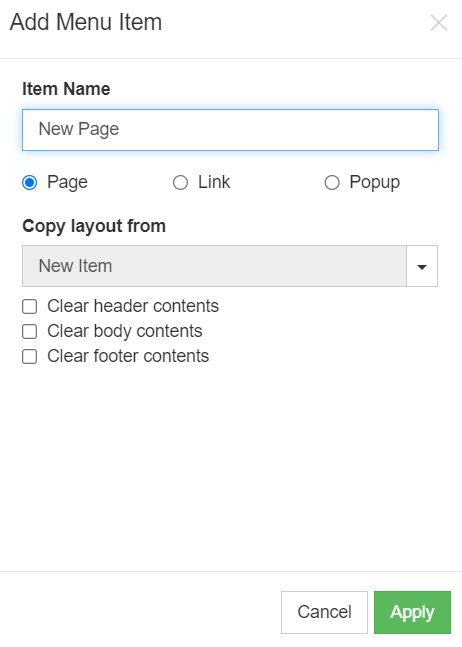
- Введите “Название элемента”, выберите тип элемента меню (например, “Страница”), выберите “Скопировать макет из” (например, Главная) или оставьте содержание пустым (например, Тело) и нажмите “Применить”:

Настройка меню
- Подменю: Перетащите созданный элемент в нужное место или наверх элемента меню, чтобы создать подменю.
Создайте свой собственный профессиональный сайт с помощью Beehosting Website Builder.









