Šiame straipsnyje aprašoma, kaip naudoti „Paveikslėlio“ įrankį Svetainių kūrėjui.
Paveikslėlio pridėjimas
- Vilkite ir įdėkite „Paveikslėlį“ iš pagrindinio įrankių juostos:

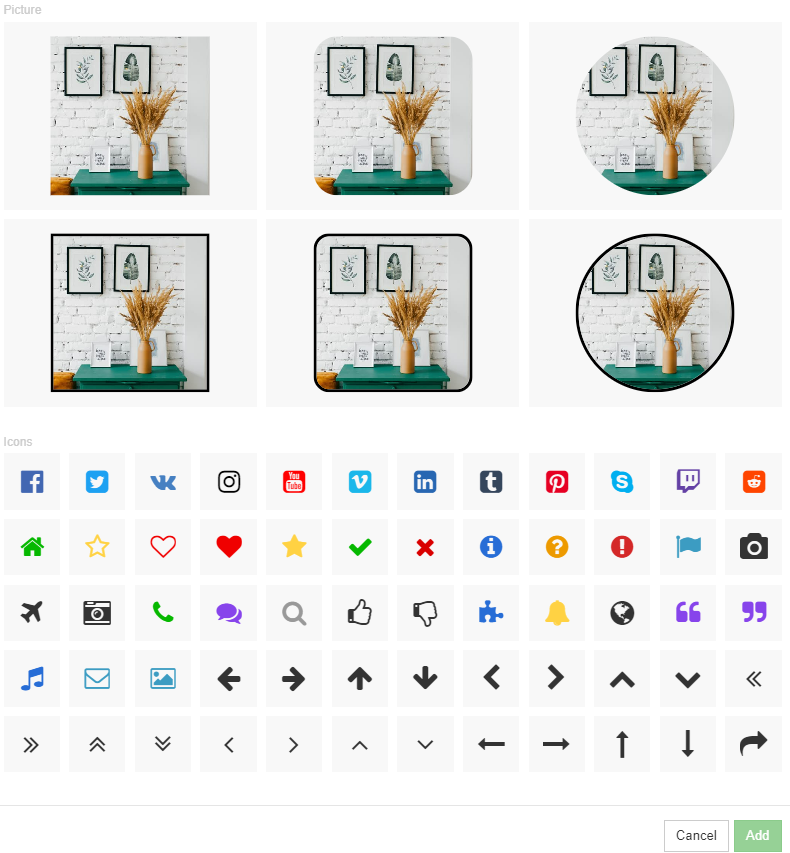
- Pasirinkite paveikslėlio kompoziciją ir paspauskite ją:

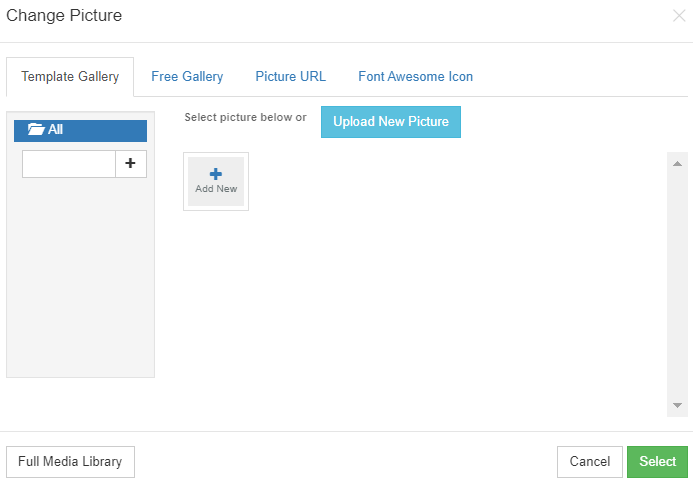
- Atsiveria langas, kuriame galite pasirinkti paveikslėlį iš nemokamos galerijos arba įkelti savo paveikslėlį:

Paveikslėlio redagavimas
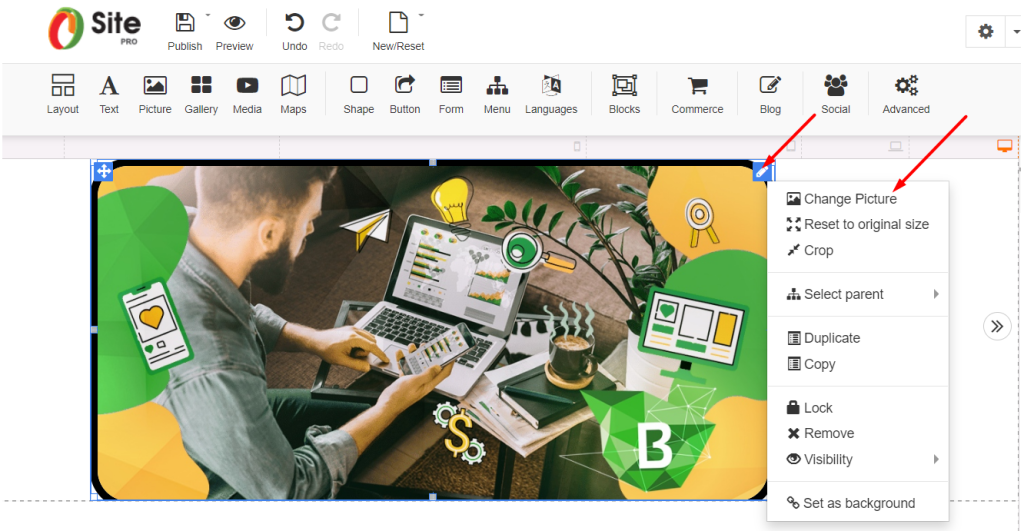
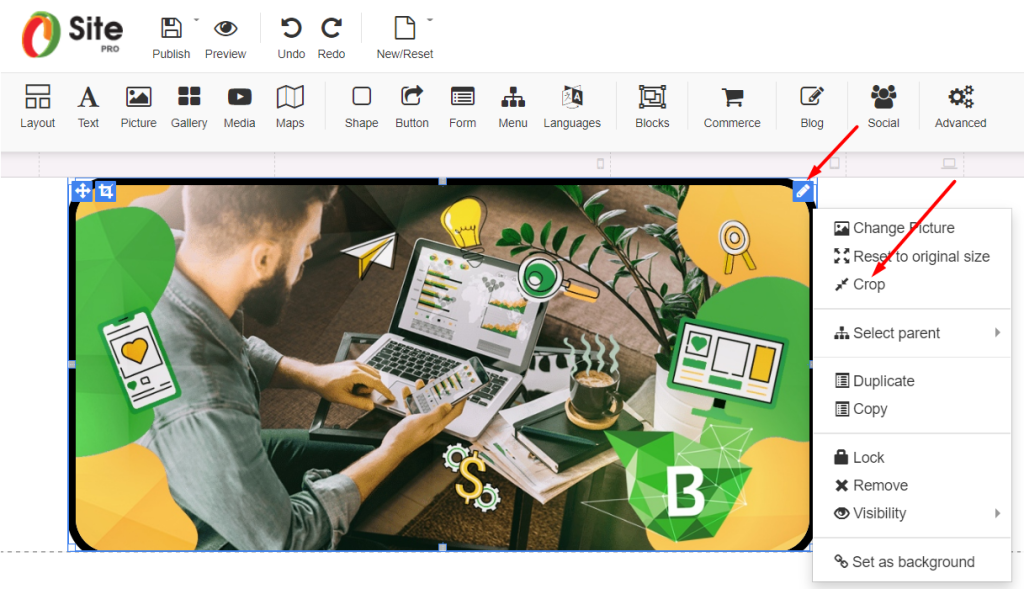
- Pasirinkite paveikslėlį ir spustelėkite „Keisti paveikslėlį“ kontekstiniame įrankių juostoje:

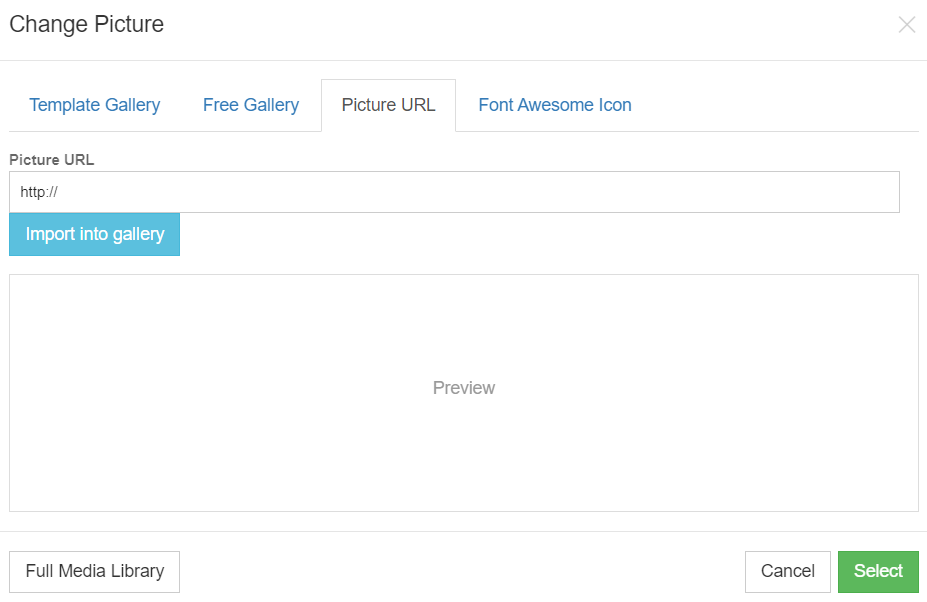
- Pasirinkite mediją: Pasirinkite įkelti naują paveikslėlį, naudokite nemokamą galeriją, tiesiog įveskite norimą paveikslėlio aprašą ir spustelėkite „Ieškoti“, įveskite paveikslėlio URL ir spustelėkite „Importuoti į galeriją“ arba ieškokite „Font Awesome Icon“ galerijoje ir spustelėkite „Pasirinkti“ piktogramą.

Paveikslėlio adaptavimas
- Apkirpimas: Spustelėkite mygtuką „Apgalvoti“ ant paveikslėlio ir perstumkite / pakeiskite oranžinį apkarpo sritį, kad pakeistumėte matomą nuotraukos dalį, ir spustelėkite patvirtinimo varnelę dešiniajame apatiniame kampe, kad išsaugotumėte pakeitimus.

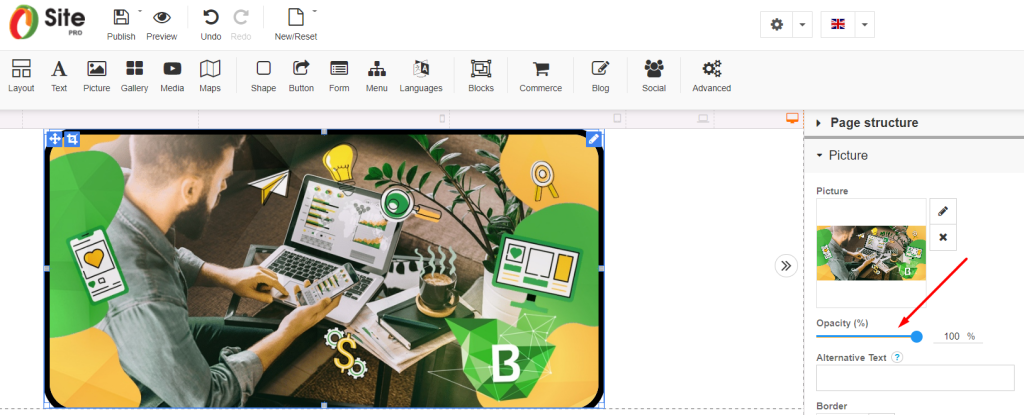
- Necaurredzamumas: Reguliuokite paveikslėlio necaurredzamumą dešinėje įrankių juostoje.

- Alternatyvus tekstas: Parašykite „Informaciją apie vaizdą, jei naudotojas negali jo peržiūrėti“.
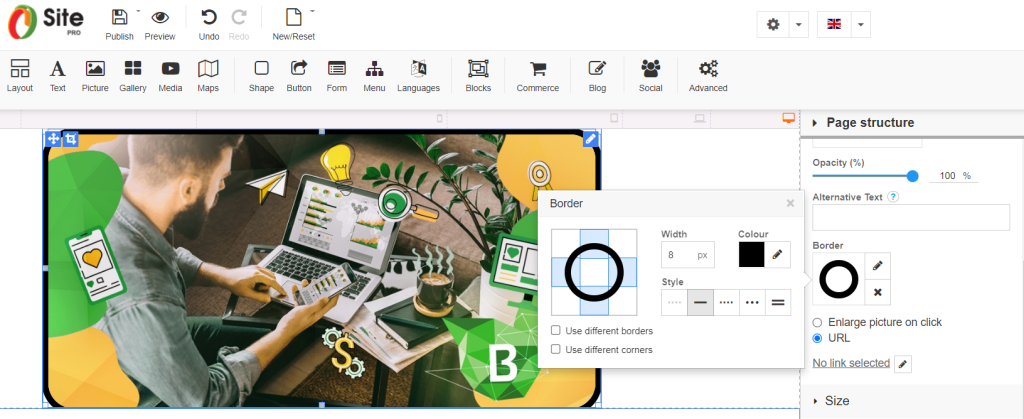
- Rėmelis: Spustelėkite rėmelį dešinėje įrankių juostoje. Pasirinkite rėmelio plotį, spalvą ir stilių.
Taip pat galite pasirinkti skirtingus rėmelius ir skirtingas kampus.
- Šešėlis: Spustelėkite šešėlį dešinėje įrankių juostoje. Pasirinkite atstumą, dydį, mėlynį, spalvą ir stilių šešėliui.
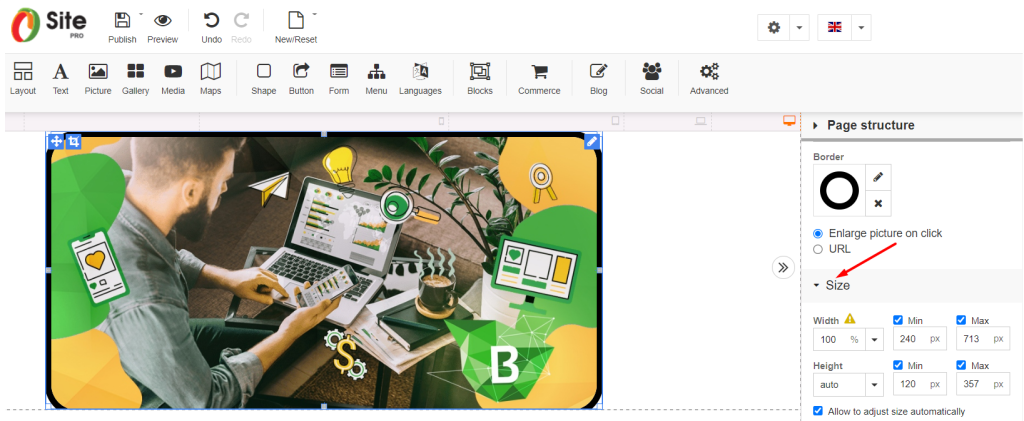
- Paspaudus valdymas: Pasirinkite paveikslėlį ir spustelėkite „Padidinti paveikslėlį paspaudus“ dešinėje įrankių juostoje arba pasirinkite URL ir įveskite nuorodos savybes iššokančiame lange.
- Dydis: Reguliuokite paveikslėlio dydį arba „Leisti automatiškai keisti dydį“ dešinėje įrankių juostoje.

Sukurkite savo nemokamą profesionalią svetainę su Beehosting Website Builder.









