Эта статья описывает, как использовать инструмент “Изображение” в конструкторе сайтов.
Добавление изображения
- Перетащите “Изображение” из основной панели инструментов:

- Выберите композицию изображения и кликните по ней:

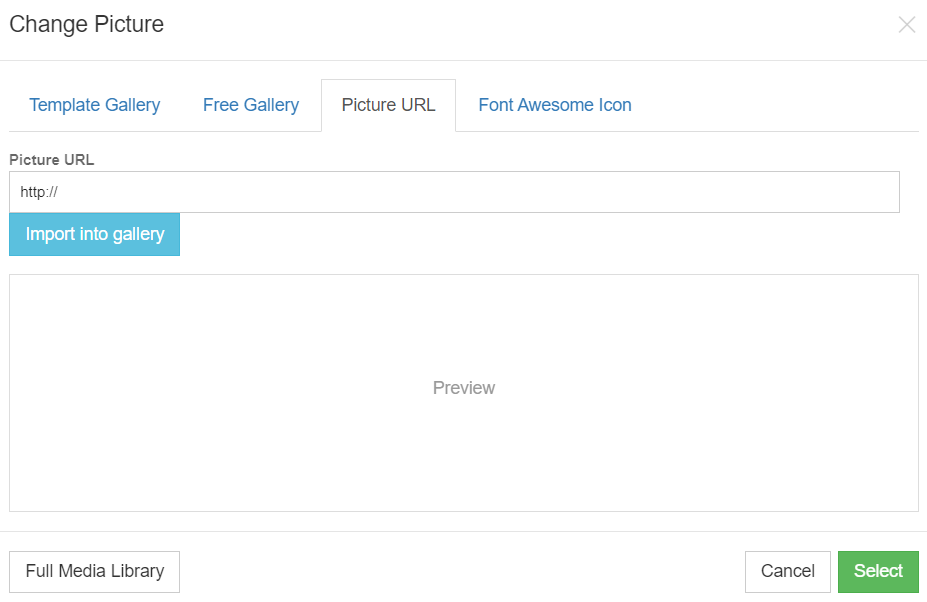
- В появившемся окне выберите изображение из бесплатной галереи или загрузите своё:

Редактирование изображения
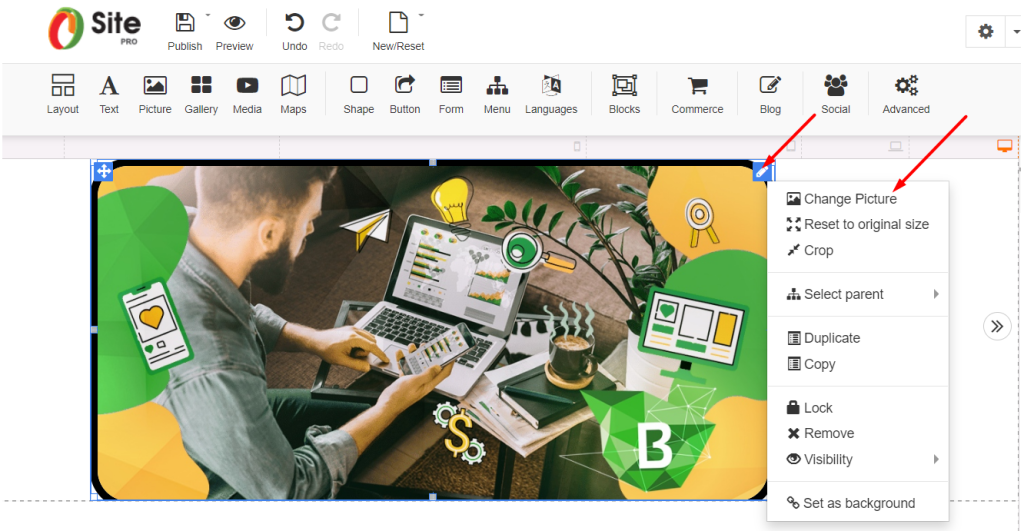
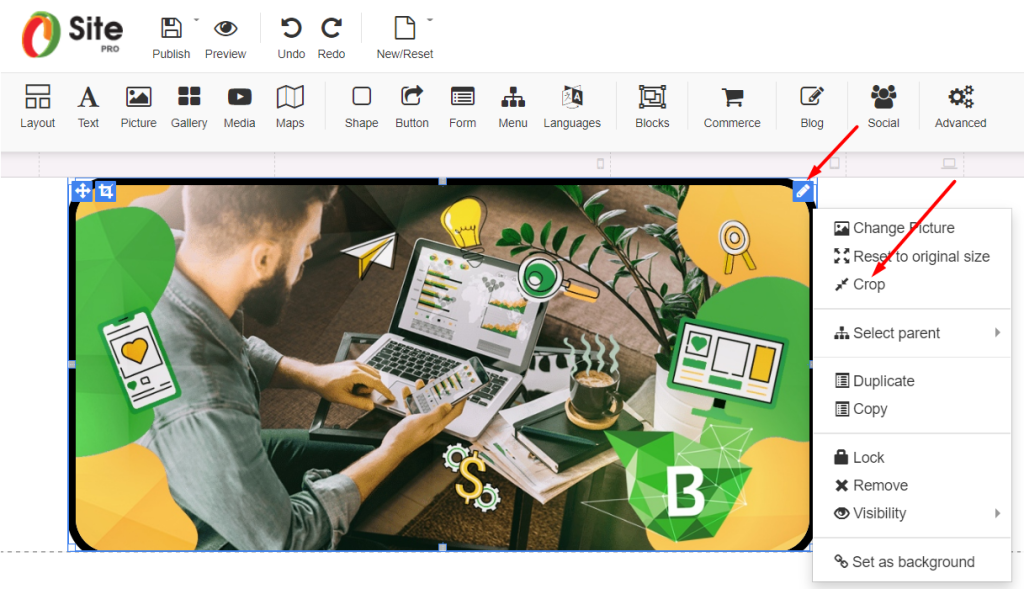
- Выберите изображение и нажмите “Изменить изображение” на контекстной панели инструментов:

- Выберите медиа: Выберите загрузку нового изображения, используйте бесплатную галерею или просто введите необходимое изображение и кликните “Поиск”, введите URL изображения и нажмите “Импорт в галерею” или ищите в галерее “Font Awesome Icon” и кликните на иконку “Выбрать”.

Настройка изображения
- Обрезка: Нажмите кнопку “Обрезать” на изображении и перемещайте/изменяйте оранжевую область обрезки, чтобы изменить видимую область фотографии, и кликните на галочку, чтобы сохранить изменения в правом нижнем углу.

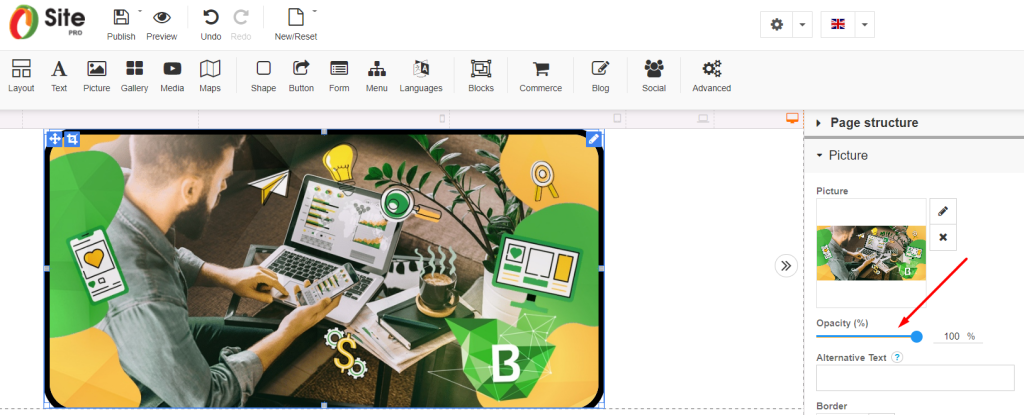
- Прозрачность: Настройте прозрачность изображения в правой панели инструментов.

- Альтернативный текст: Напишите “Информация об изображении, если пользователь не может его увидеть”.
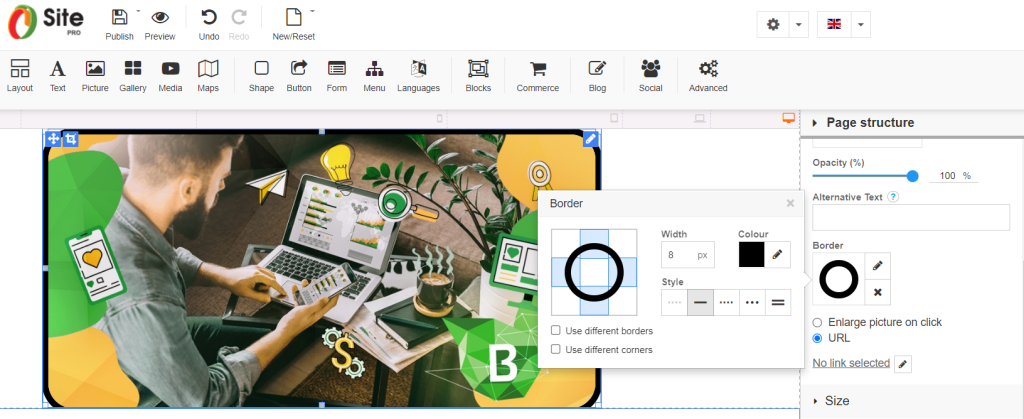
- Граница: Нажмите на границу в правой панели инструментов. Выберите ширину, цвет и стиль для границы. Также можно выбрать разные границы и углы

- Тень: Нажмите на тень в правой панели инструментов. Выберите расстояние, размер, размытие, цвет и стиль для тени.
- Управление кликом: Выберите изображение и нажмите “Увеличить изображение по клику” в правой панели инструментов или выберите URL и введите свойства ссылки во всплывающем окне.
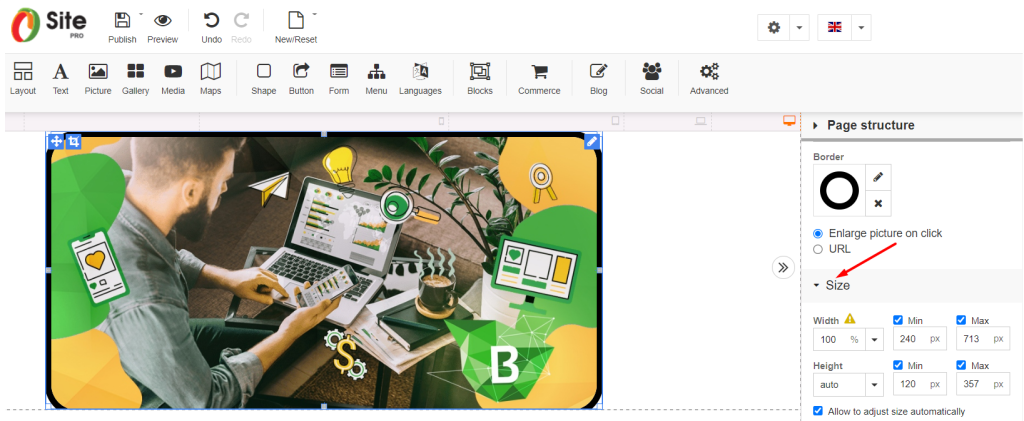
- Размер: Измените размер изображения или “Разрешить автоматическую настройку размера” в правой панели инструментов.

Создайте свой собственный профессиональный сайт бесплатно с помощью Beehosting Website Builder.









