Šajā rakstā ir aprakstīts, kā lietot attēla rīku Vietnes veidotājā.
Attēla pievienošana
- Vilkt un nolikt “Attēlu” galvenajā rīkjoslā:

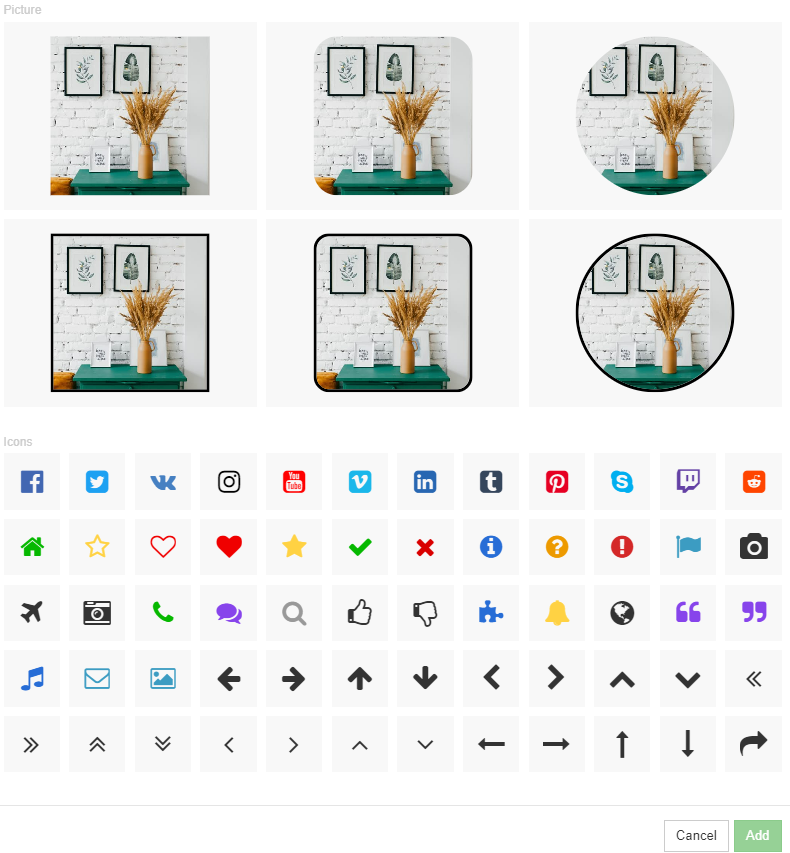
- Izvēlieties attēla kompozīciju un uzspiediet uz tā:

- Parādīsies logs, kur izvēlēties attēlu no brīvas galerijas vai augšupielādēt savu attēlu:

Attēla rediģēšana
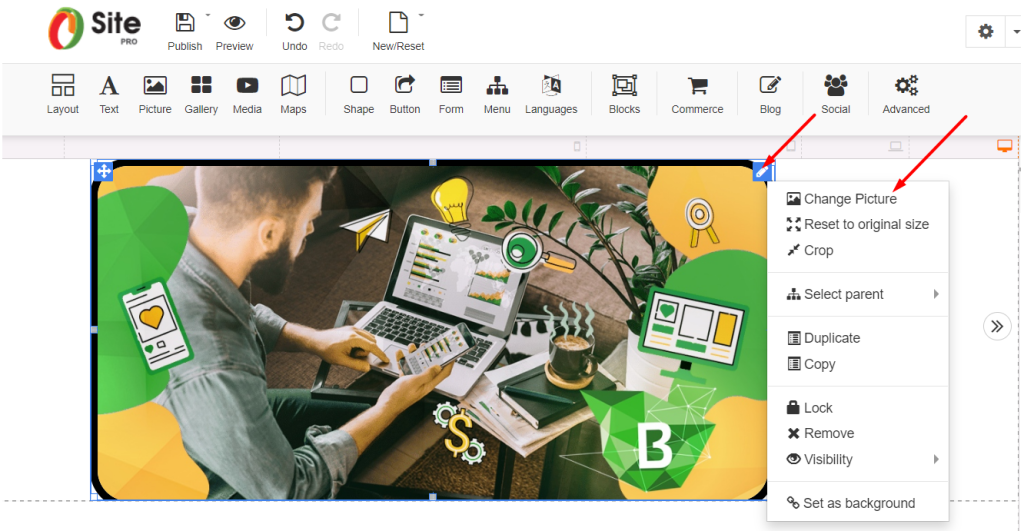
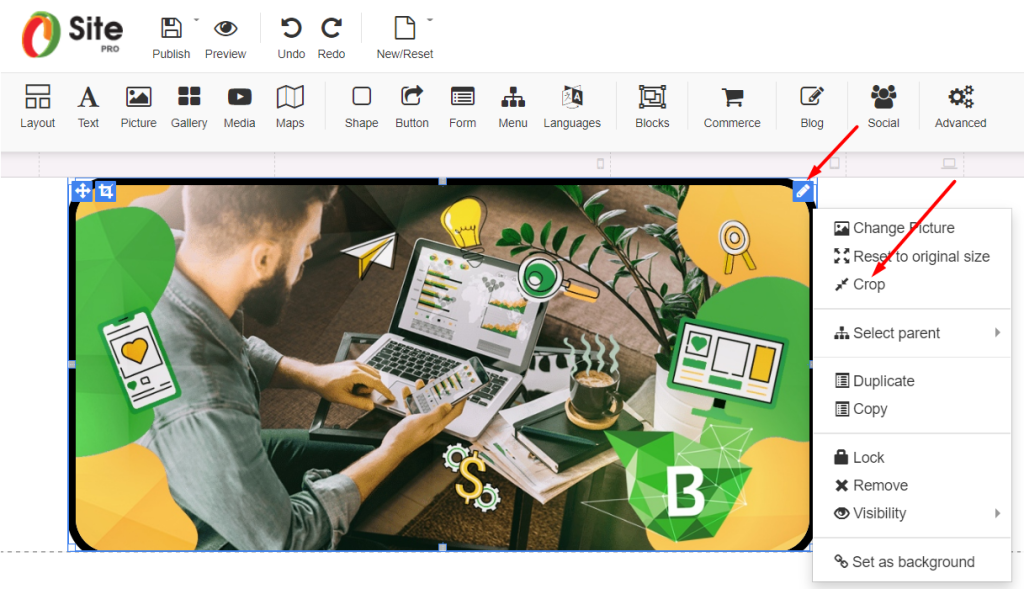
- Izvēlieties attēlu un noklikšķiniet uz “Mainīt attēlu” kontekstjoslā:

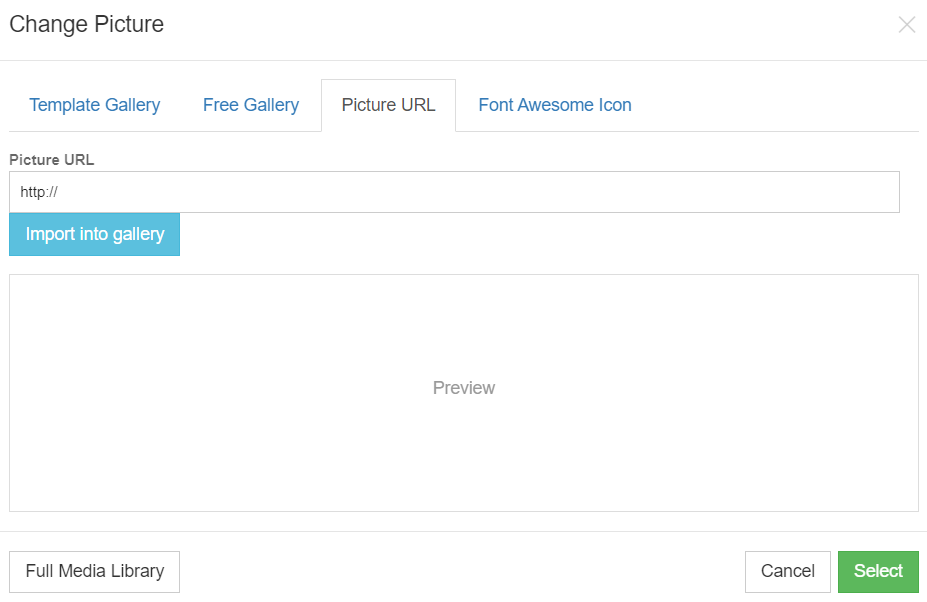
- Izvēlieties mediju: Izvēlieties, lai augšupielādētu jaunu attēlu, izmantotu brīvu galeriju, vienkārši ierakstot nepieciešamā attēla aprakstu un noklikšķinātu uz “Meklēt”, ievadiet attēla URL un noklikšķiniet uz “Importēt galerijā” vai meklējiet “Font Awesome ikonu” galerijā un noklikšķiniet uz “Izvēlēties” ikonas.

Attēla pielāgošana
- Izgriešana: Noklikšķiniet uz attēlā rediģēšanas pogas “Izgriezt” un pārvietojiet/izmainiet oranžo izgriezšanas laukumu, lai mainītu redzamo attēla daļu, un klikšķiniet uz atzīmēšanas zīmes, lai saglabātu izmaiņas apakšējā labajā stūrī.

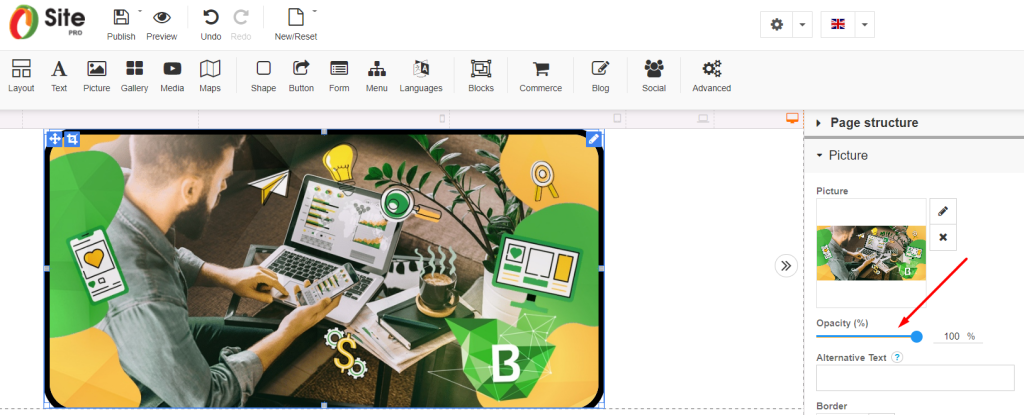
- Necaurredzamība: Regulējiet attēla caurredzamību labajā rīkjoslā.

- Aizstājējteksts: Ierakstiet “Informāciju par attēlu, ja lietotājs to nevarētu redzēt”.
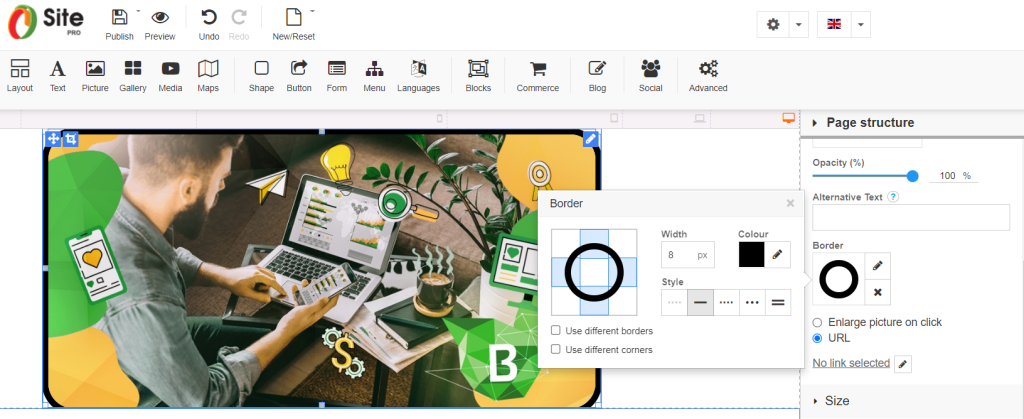
- Rāmis: Noklikšķiniet uz rāmja labajā rīkjoslā. Izvēlieties platību, krāsu un stilu rāmim. Turklāt varat izvēlēties dažādus rāmjus un dažādas stūres

- Ēna: Noklikšķiniet uz ēnas labajā rīkjoslā. Izvēlieties attālumu, izmēru, izplūdi, krāsu un stilu ēnai.
- Klikšķa pārvaldība: Izvēlieties attēlu un noklikšķiniet uz “Palielināt attēlu klikšķa laikā” labajā rīkjoslā vai izvēlieties URL un ierakstiet saites īpašības uznirstošajā logā.
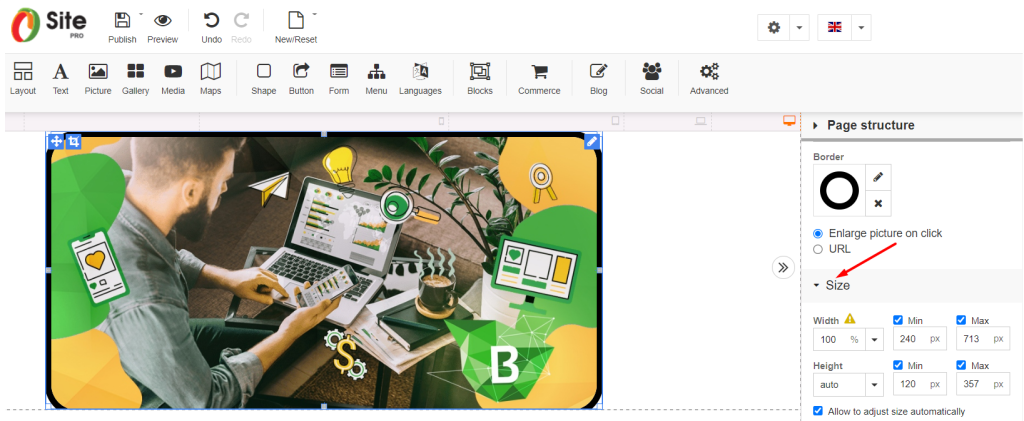
- Izmērs: Regulējiet attēla izmēru vai izvēlieties “Atļaut automātisku izmēra pielāgošanu” labajā rīkjoslā.

Izveidojiet savu bezmaksas profesionālo tīmekļa vietni ar Beehosting Website Builder.









