Эта статья описывает, как использовать инструмент «Макет» в Website Builder.
**
Добавление макета
**
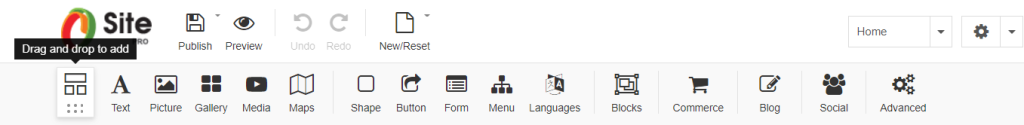
- Перетащите макет из основной панели инструментов:

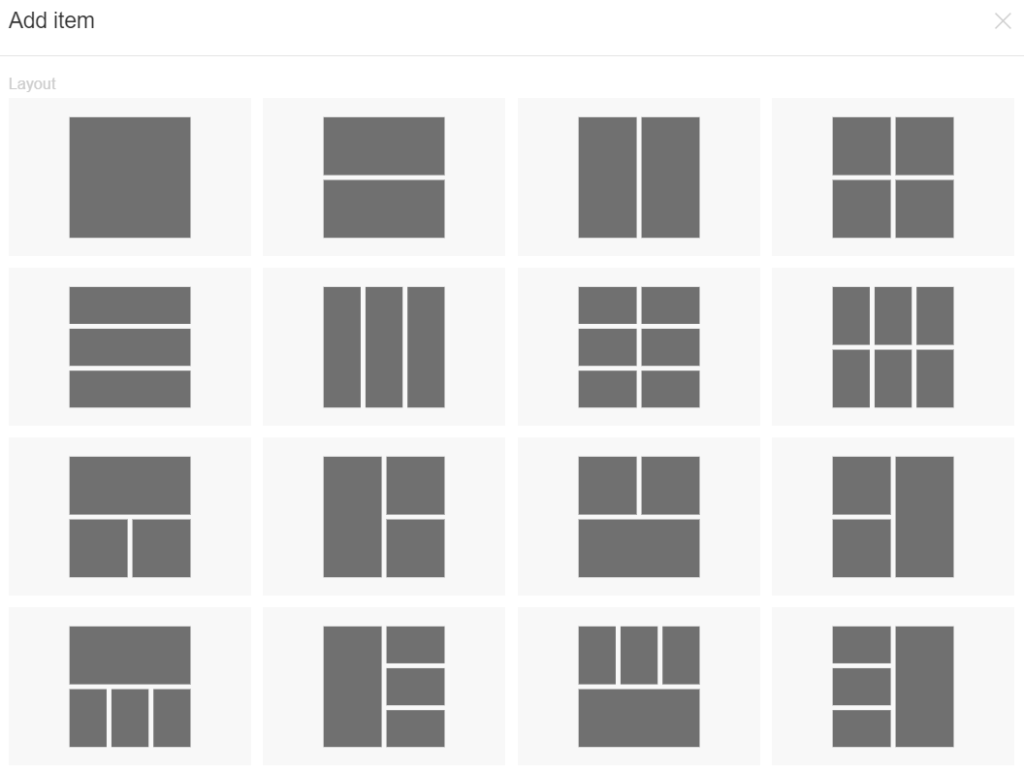
- Выберите композицию макета:

- Добавьте элементы в свой макет. Тип элемента, который вы хотите добавить, выберите из панели инструментов.
- Если у вас есть более одного макета, вы можете добавлять элементы в каждый из них.
**
Настройка макета
**
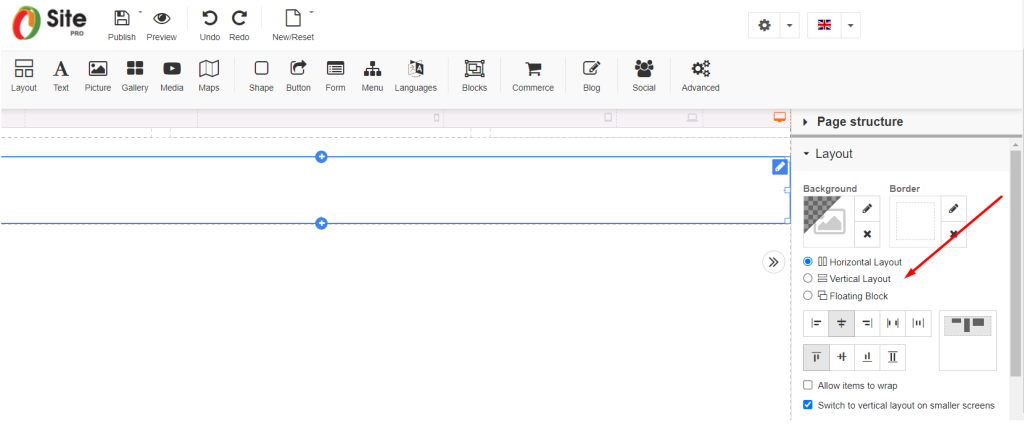
- Позиция: Измените позицию элемента в макете. Выберите “Горизонтальный макет”, “Вертикальный макет” или “Плавающий блок” в правой панели инструментов.

- Выравнивание: Выровняйте элементы в макете, выбрав выравнивание для этого макета в правой панели инструментов.
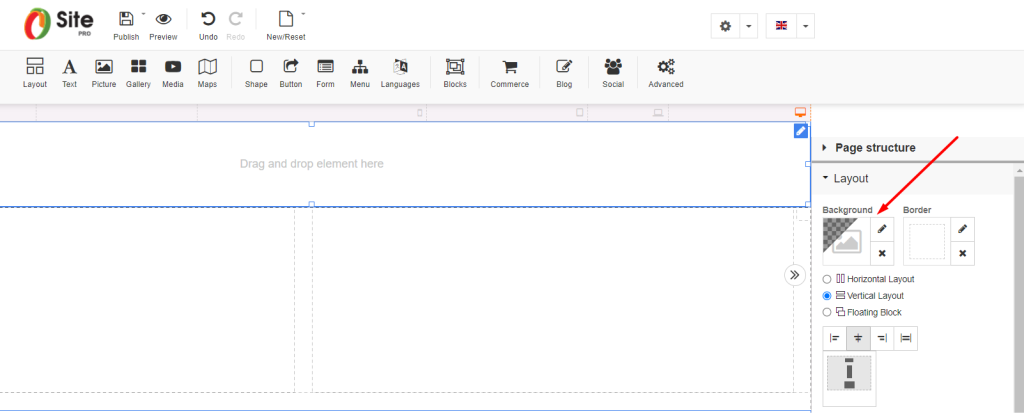
- Фон: Выберите макет и нажмите «Фон», выберите цвет и прозрачность фона макета или изображение/видео, позицию, повторение и размер.

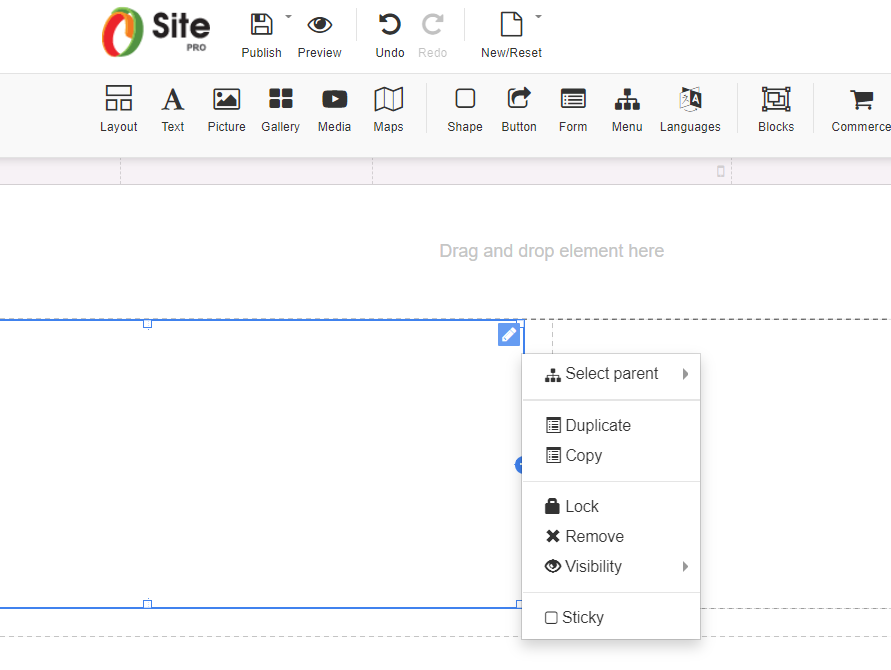
- Дублирование: Добавьте дубликаты макетов, щелкнув на значке макета, который вы хотите дублировать, и выбрав “Дублировать”.

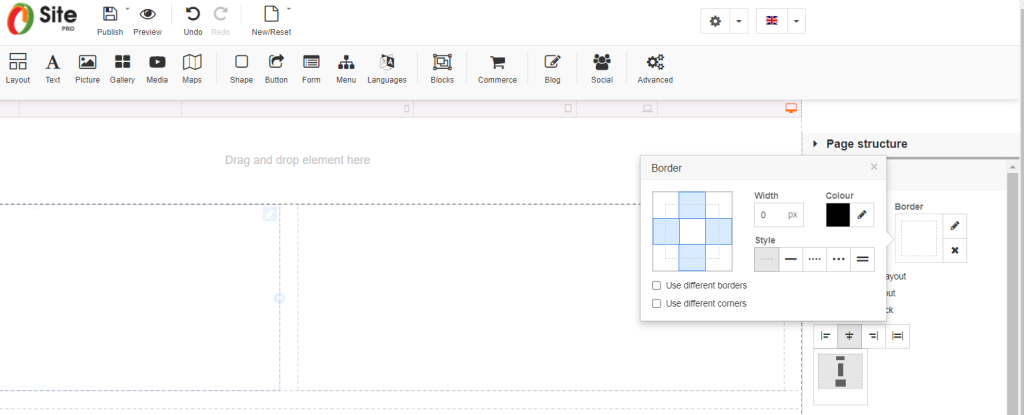
- Границы: Выберите макет и нажмите на “Граница” в правой панели инструментов, чтобы добавить границы к макету и выбрать ширину, стиль и цвет.

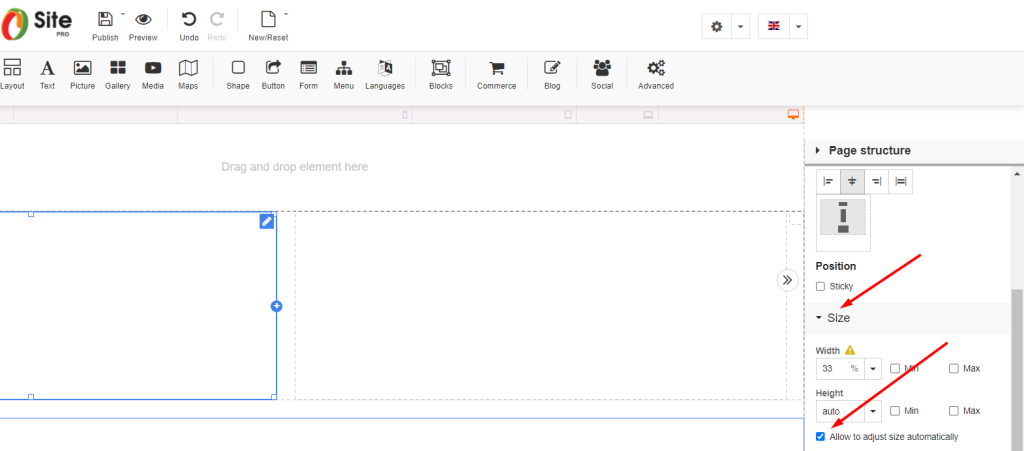
- Размер: Измените размер макета или включите “Разрешить автоматическое изменение размера” в правой панели инструментов.

Создайте свой собственный бесплатный профессиональный сайт с помощью Beehosting Website Builder.









