Эта статья описывает, как использовать инструмент «Gallery Thumbnails» в конструкторе сайтов.
Добавление галереи
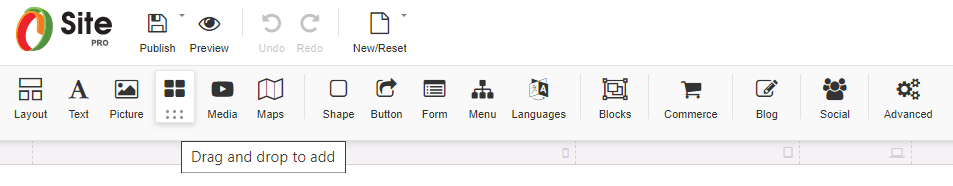
- Перетащите “Галерею” из главной панели инструментов:

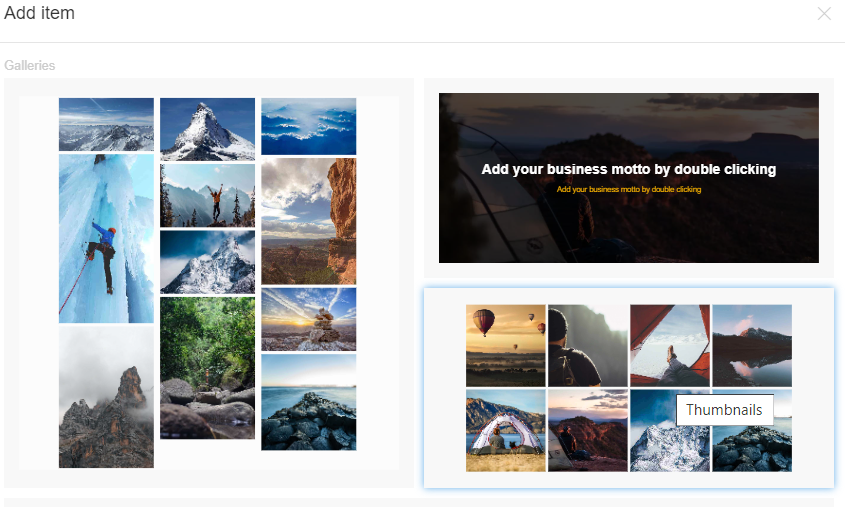
- Выберите тип галереи. Типы галерей в конструкторе сайтов:
- Эскизы;
- Кирпичная кладка;
- Фон,
- Список;
- Карта;
- Слайд-шоу:

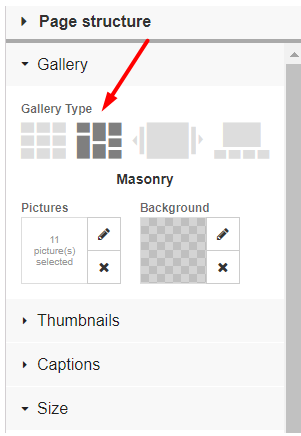
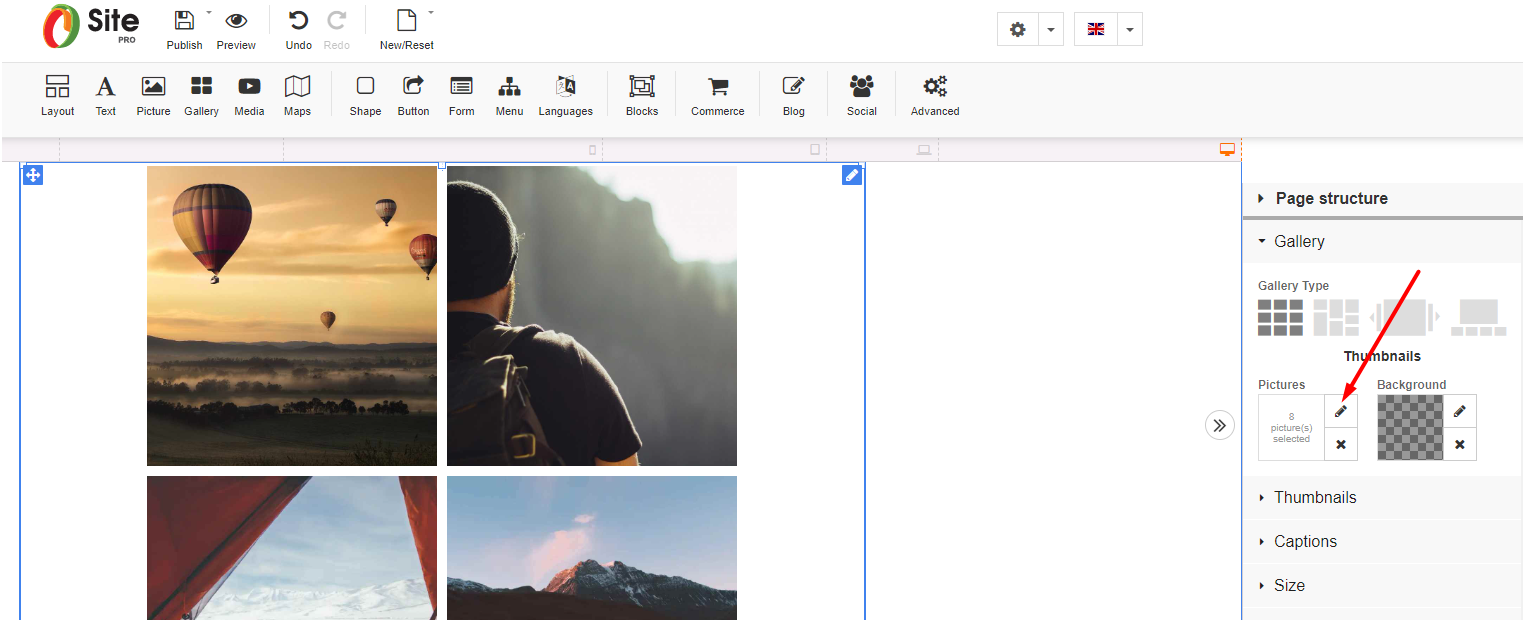
- Вы можете изменить тип галереи в правой панели инструментов:

- Выберите галерею и нажмите кнопку редактирования изображений в правой панели инструментов:

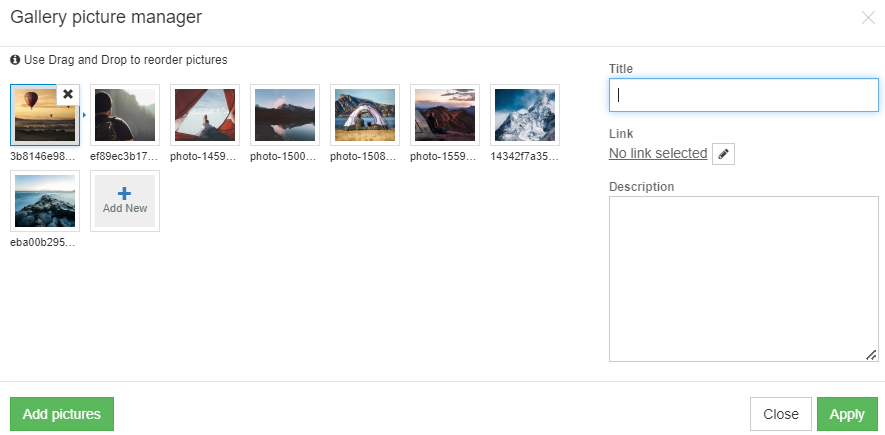
- Нажмите «Добавить изображения», чтобы загрузить изображения. Добавьте заголовки, ссылки, адреса и описания изображений:

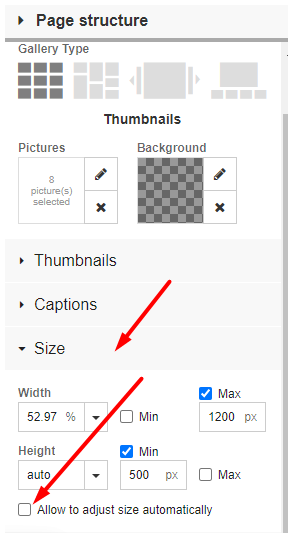
- Установите размер галереи или “Разрешить автоматическую настройку размера” в правой панели инструментов:

Настройка галереи
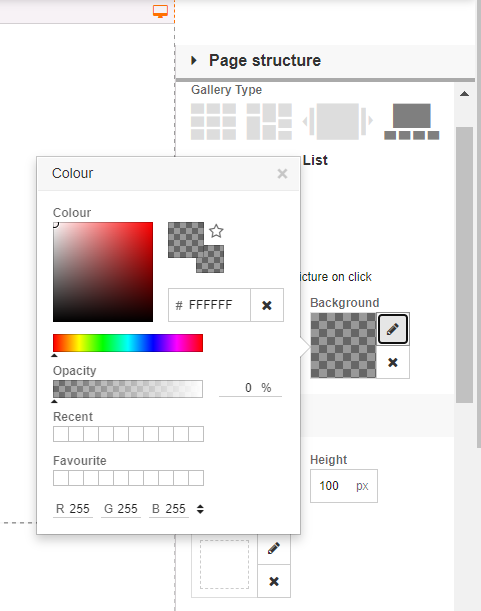
- Фон: Выберите галерею и нажмите фон, чтобы выбрать цвет/прозрачность фона в правой панели инструментов:

- Эскизы: Задайте ширину, высоту, заполнение и границу эскизов.
- Слайд-шоу: Установите частоту смены изображений и продолжительность перехода в правой панели инструментов.
- Подписи: Задайте способ отображения подписей, цвет фона и стиль текста в правой панели инструментов.
Настройка “Галереи карт”
- Изображения галереи:
Нажмите кнопку редактирования изображений в правой панели инструментов и добавьте заголовок изображения, ссылку, адрес и описание.
Если у изображения есть данные о GPS-координатах, карта автоматически распознает местоположение. - Карты Google:
Укажите “Центр карты”, введя координаты, адрес или установив маркер, и напишите “API Key”, чтобы установить местоположение карты в правой панели инструментов.
Настройте уровень масштабирования карты, тему, тип карты, тип маркера и другие параметры карты. - Подписи: Задайте способ отображения подписи к изображению, цвет фона и стиль текста в правой панели инструментов.
Создайте свой собственный бесплатный профессиональный сайт с Beehosting Website Builder.









